Selecting the best UX prototyping tool

It’s all about the finding the Fastest Viable Medium for the problem you are solving.
“What’s the best wireframing/prototyping tool?”
Being the founder & CEO of Weld, I hear this a lot. It’s a popular question, but there’s no simple answer. It all depends on:
- The goal with the prototype. This is the big question, and you shouldn’t begin building your prototype without knowing this.
Is it to answer a specific question, or to explore a larger topic area?
Is _micro-interactions (_gestures, animations) important, or is it more about understanding the flow of a complete app?
Will the prototype only be shown to you and your team, or will it be shown for external stakeholders or test subjects, in which case: - The target audience’s experience of testing prototypes. If they’re professional UX designers, maybe you can get by with a paper prototype or simple wireframes. If they’re not, you probably want a more high-fidelity prototype. Using more finalized copywriting and images is also important for non-UX designers.
- The intended platform for the project. Phones, tablets, desktop? Web or native app? Are you even at a stage where you can make that decision?
- Your experience and personal preferences. Select a tool which you are comfortable and can work fast with.
- Time and cost restraints. Will you have time to to re-iterate? To build multiple prototypes?
“…always prototype in the Fastest Viable Medium.”
Given all of the above, you should always prototype in the Fastest Viable Medium. The whole point of prototyping is to iterate fast, i.e. run through the Build-Measure-Learn loop as many times as you can:

“Creation is Discovery”, as Bret Victor once said. The thing is, you simply don’t know what you will learn before you build and test your prototype, so the faster you can get it out, the better. Your second iteration will always be infinitely better than the first.
“Your second iteration will always be infinitely better than the first.”
Common UX problems and tool suggestions
So. Getting down to the actual tool recommendations. Here are some typical scenarios:
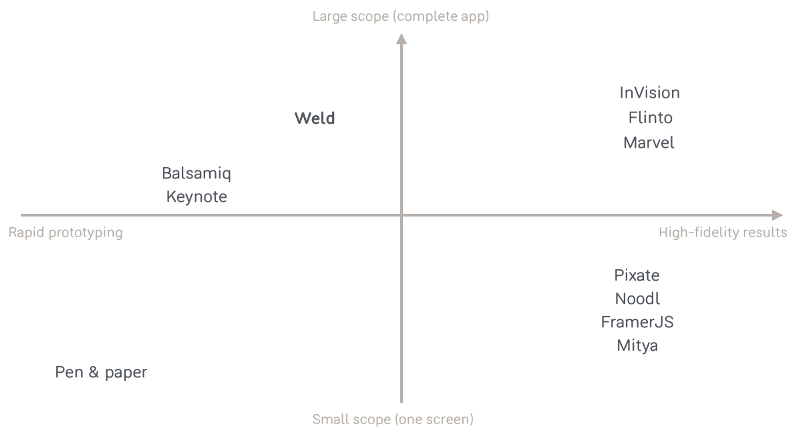
- Solving a specific UX question (not a complete app), internal testing only: I’d recommend pen & paper, Balsamiq, Keynote. A word processor such as Google Docs or MS Word is an underestimated tool for text-intensive prototypes (e.g. a product landing page).
- Rapid prototyping of a complete app to understand the flow, testing with real users. Here’s where our own app, Weld, shines.
- Testing the flow of a complete app, when you already have designed all of the screens: InVision is the dominant player here, challenged by Marvel and Flinto.
- Designing micro-interactions (gestures, animations) in a single screen, testing with real users: I’d go for Pixate, but also Framer and the new apps Mitya and Noodl could be useful.
And placed on a grid to make it more clear:

Summary
To summarize the above:
- There is no “best tool” that solves every problem, so
- Know the problem you are trying to solve, then
- Select the Fastest Viable Medium to prototype solutions for that particular problem.
- Make time to iterate. Your second iteration will be infinitely better than the first.