The Three Zone Navigation System
Introducing the Three Zone Navigation System, an intuitive navigation design system for apps and websites.

What if all apps and websites had a similar navigation system? It would be much more intuitive, as you don’t have to spend time on figuring out how to use a new service.
You are probably using the Three Zone Navigation System in many apps and websites already, without thinking about it.
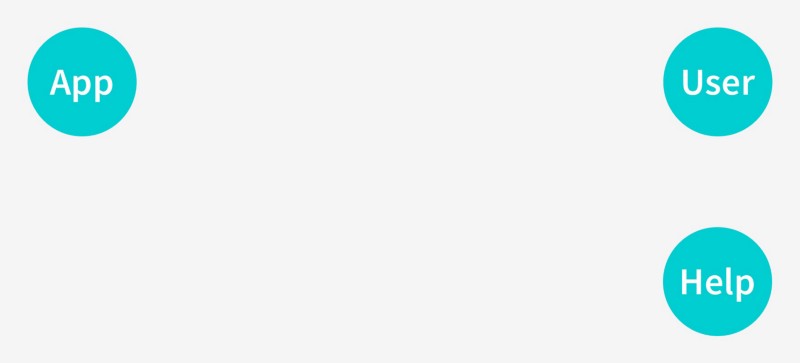
The three zones are:
- App Zone
- User Zone
- Help Zone
The App Zone is located in the left-top corner. This is where you typically have a hamburger menu and navigation menu for the different parts of your app.
The User Zone is located in the left-right corner. This is where you have user profile, account and billing, etc.
The third zone is the Help Zone, located in the bottom-right corner. This is typically just a chat box as made mainstream by Intercom etc. This is where you reach when you need help.
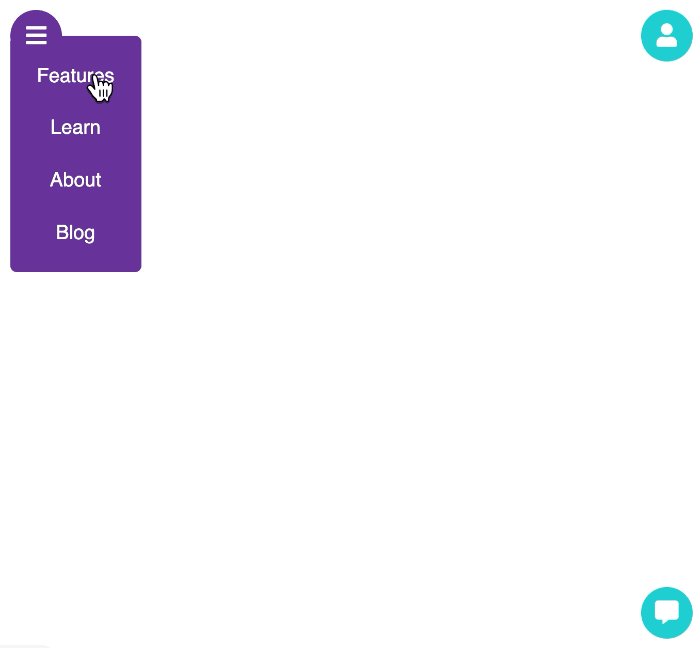
[caption id="" class="wp-caption" data-width="700" data-height="648"] Codepen of Three Zone Navigation System in action[/caption]
Codepen of Three Zone Navigation System in action[/caption]
See this codepen to see the Three Zone Navigation System in action.
Want to learn more?
Want to get an industry-recognized Course Certificate in UX Design, Design Thinking, UI Design, or another related design topic? Online UX courses from the Interaction Design Foundation can provide you with industry-relevant skills to advance your UX career. For example, Design Thinking, Become a UX Designer from Scratch, Conducting Usability Testing or User Research — Methods and Best Practices are some of the most popular courses. Good luck on your learning journey!